Radio Buttons Tabindex . focus can move to a radio group via: They are called radio buttons. An access key or mnemonic targeting the label. 8 rows the role=radio attribute identifies the div element as an aria radio button. when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. If you do use tabindex, restrict it to. this implementation uses a roving tabindex for managing focus within the radio group. radio buttons are typically rendered as small circles, which are filled or highlighted when selected.
from povio.com
this implementation uses a roving tabindex for managing focus within the radio group. i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. If you do use tabindex, restrict it to. the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). focus can move to a radio group via: 8 rows the role=radio attribute identifies the div element as an aria radio button. radio buttons are typically rendered as small circles, which are filled or highlighted when selected. An access key or mnemonic targeting the label. They are called radio buttons.
Design Snippets Radio Buttons
Radio Buttons Tabindex If you do use tabindex, restrict it to. radio buttons are typically rendered as small circles, which are filled or highlighted when selected. when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. They are called radio buttons. If you do use tabindex, restrict it to. the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). this implementation uses a roving tabindex for managing focus within the radio group. 8 rows the role=radio attribute identifies the div element as an aria radio button. i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. An access key or mnemonic targeting the label. focus can move to a radio group via:
From www.studiowombat.com
How to Use Radio Buttons for Variations Radio Buttons Tabindex the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. If you do use tabindex, restrict it to. 8 rows the role=radio attribute identifies the div element as an aria radio. Radio Buttons Tabindex.
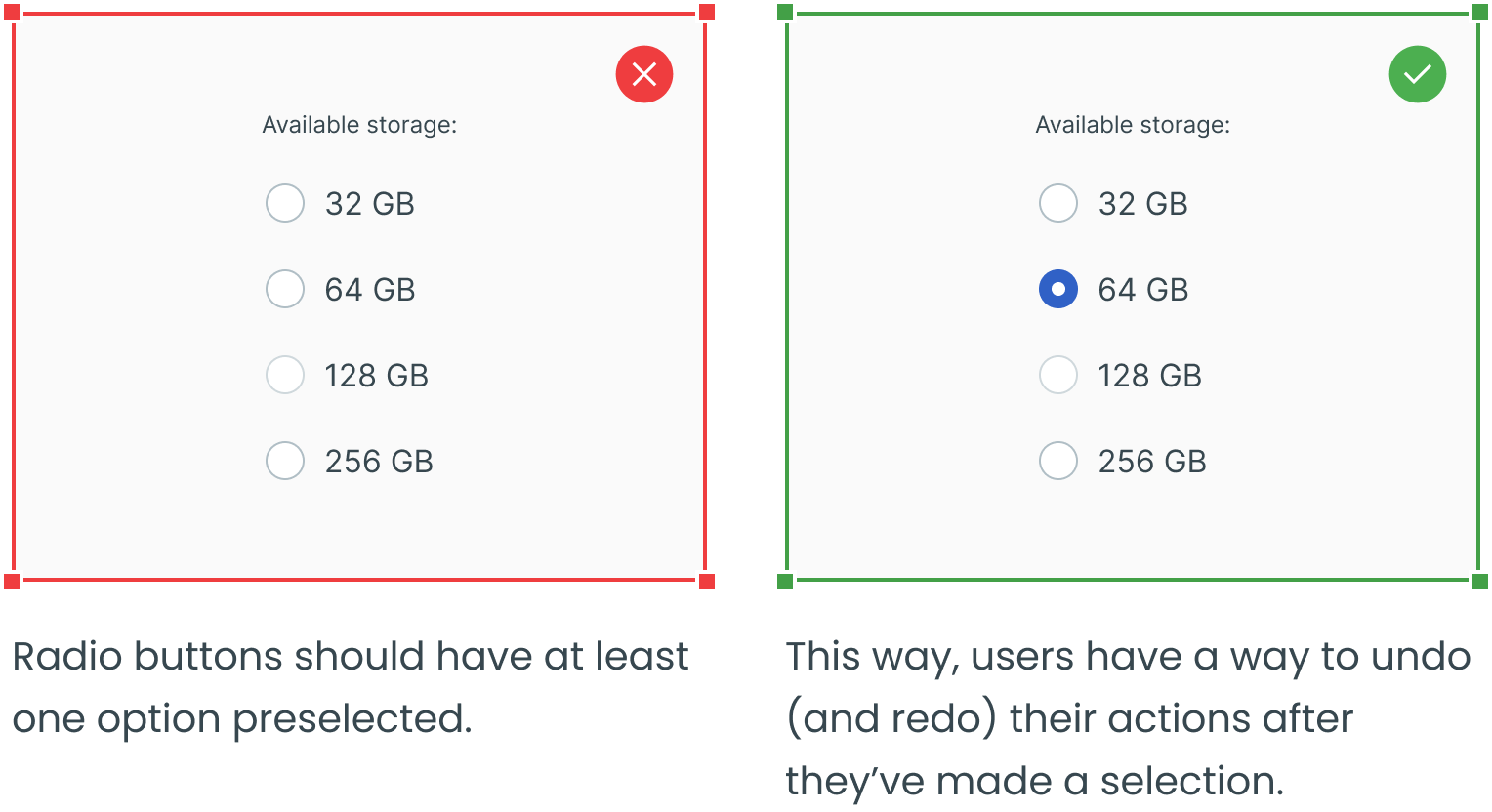
From uxplanet.org
Radio buttons, checkboxes, toggle switches, and dropdown lists design Radio Buttons Tabindex the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. An access key or mnemonic targeting the label. this implementation uses a roving tabindex for managing focus within the radio group.. Radio Buttons Tabindex.
From www.justinmind.com
How to select rows in a data list with radio buttons Radio Buttons Tabindex 8 rows the role=radio attribute identifies the div element as an aria radio button. the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. An access key or mnemonic targeting the. Radio Buttons Tabindex.
From www.kindacode.com
Using Radio Buttons in React KindaCode Radio Buttons Tabindex this implementation uses a roving tabindex for managing focus within the radio group. If you do use tabindex, restrict it to. when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. focus can move to a radio group via: 8 rows the role=radio attribute identifies the div element. Radio Buttons Tabindex.
From www.cssscript.com
Create Stunning Checkboxes And Radio Buttons With MagicInput CSS Radio Buttons Tabindex radio buttons are typically rendered as small circles, which are filled or highlighted when selected. If you do use tabindex, restrict it to. i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. An access key or mnemonic targeting the label. this implementation uses a roving tabindex for managing. Radio Buttons Tabindex.
From www.youtube.com
Radio Buttons with TKinter Python Tkinter GUI Python and Django Radio Buttons Tabindex They are called radio buttons. focus can move to a radio group via: An access key or mnemonic targeting the label. the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). radio buttons are typically rendered as small circles, which are filled or highlighted when selected. If you do. Radio Buttons Tabindex.
From www.scribd.com
Radio Buttons PDF Radio Buttons Tabindex 8 rows the role=radio attribute identifies the div element as an aria radio button. i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. An access key or mnemonic targeting the label. If you do use tabindex, restrict it to. the tabindex attribute specifies the tab order of an. Radio Buttons Tabindex.
From codesandbox.io
nested radio buttons Codesandbox Radio Buttons Tabindex when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. this implementation uses a roving tabindex for managing focus within the radio group. If you do use tabindex, restrict it to.. Radio Buttons Tabindex.
From www.delldesignsystem.com
Radio Button Dell Design System Radio Buttons Tabindex An access key or mnemonic targeting the label. when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. this implementation uses a roving tabindex for managing focus within the radio group. the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating).. Radio Buttons Tabindex.
From www.studiowombat.com
How to Use Radio Buttons for Variations Radio Buttons Tabindex radio buttons are typically rendered as small circles, which are filled or highlighted when selected. this implementation uses a roving tabindex for managing focus within the radio group. An access key or mnemonic targeting the label. If you do use tabindex, restrict it to. They are called radio buttons. i need to put tabindex on grouped radio. Radio Buttons Tabindex.
From support.easyforms.dev
How to Display Radio Buttons as Buttons Easy Forms Support Radio Buttons Tabindex when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. focus can move to a radio group via: They are called radio buttons. If you do use tabindex, restrict it to. i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially.. Radio Buttons Tabindex.
From codingartistweb.com
Custom Radio Buttons CSS Coding Artist Radio Buttons Tabindex the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). An access key or mnemonic targeting the label. this implementation uses a roving tabindex for managing focus within the radio group. when possible, it's best to arrange your source code so the dom sequence provides a logical tab order.. Radio Buttons Tabindex.
From povio.com
Design Snippets Radio Buttons Radio Buttons Tabindex when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. this implementation uses a roving tabindex for managing focus within the radio group. i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. radio buttons are typically rendered as small. Radio Buttons Tabindex.
From www.mockplus.com
The Complete Beginner’s Guide on Radio Button Design Radio Buttons Tabindex the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). An access key or mnemonic targeting the label. i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. They are called radio buttons. 8 rows the role=radio attribute identifies the div. Radio Buttons Tabindex.
From testsigma.com
Test Case For Radio Button & How to Write It? Radio Buttons Tabindex focus can move to a radio group via: They are called radio buttons. the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. this implementation uses a roving tabindex for. Radio Buttons Tabindex.
From www.foundations.unity.com
Radio Buttons Radio Buttons Tabindex An access key or mnemonic targeting the label. when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. 8 rows the role=radio attribute identifies the div element as an aria radio button. focus can move to a radio group via: If you do use tabindex, restrict it to. . Radio Buttons Tabindex.
From dxofqzxjo.blob.core.windows.net
Radio Buttons Css Examples at Catherine Emery blog Radio Buttons Tabindex radio buttons are typically rendered as small circles, which are filled or highlighted when selected. focus can move to a radio group via: They are called radio buttons. If you do use tabindex, restrict it to. i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. when possible,. Radio Buttons Tabindex.
From www.youtube.com
How to make Custom Radio Buttons with HTML and CSS Project YouTube Radio Buttons Tabindex the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). focus can move to a radio group via: They are called radio buttons. If you do use tabindex, restrict it to. An access key or mnemonic targeting the label. radio buttons are typically rendered as small circles, which are. Radio Buttons Tabindex.